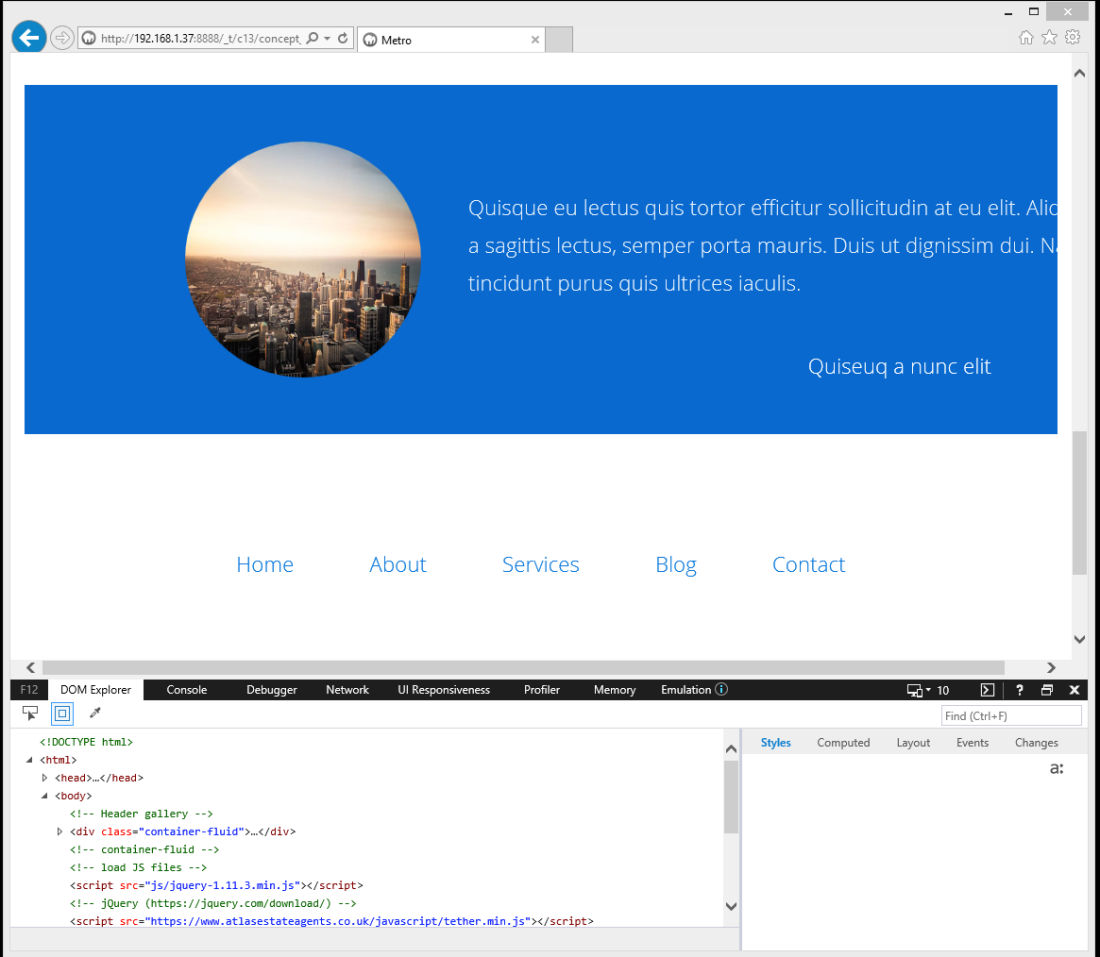
Flex child’s width (p element) is exceeding parent’s width.
Add a css rule for child:
.child {
flex: 1 0 auto;
}
or
.child {
flex: 1 0;
}

Centering a div inside another div horizontally and vertically
I had to set outer div height explicitly to center the inner div vertically (I set only min-height at first). And to center it horizontally, I had to remove bootstrap’s container class on inner div which contained margin-left: auto, margin-right: auto, these were causing problems in IE.